こんにちは。まさかずです。
Webエンジニアになって1年半になります。
個人でもWordPressでのWebサイト制作の学習をしています。
自分の経験からプログラミング基礎のロードマップをつくりました。
最終的にWordPressでのサイト制作を目標にしています。記事は複数回に分けています。
第1回目はこちら。

今回は第2回目です。
内容は「サイト模写編」となります。
- サイトの模写コーディングができる
それでは、流れを見ていきましょう
プログラミング基礎 独学ロードマップ 【サイト模写編】

「サイト模写編」のロードマップ構成は以下のとおりです。
- サンプルコードを変更してみよう【Progate】
- コーディング高速化の技【Emmet】
- Bootstrapを理解しよう【効率化】
- Boost Noteで記録する癖をつけよう【資産の積み上げ】
- JavaScript・jQueryを学習しよう【動きをつける】
- 実際のサイトを模写してみよう【レベルUP】
Progate1周→サイト模写といきなり進むのは少しハードルが高いです。
ですので最初に実際のコードを修正することで雰囲気を掴んでもらいます。
そしてサイト模写に挑むと良いでしょう。
それでは、ロードマップに進みましょう。
1、サンプルコードを変更してみよう【Progate】
サイト模写に入る前に、サンプルコードを変更して慣れていきましょう。
今回はProgateのサンプルコードを利用します。
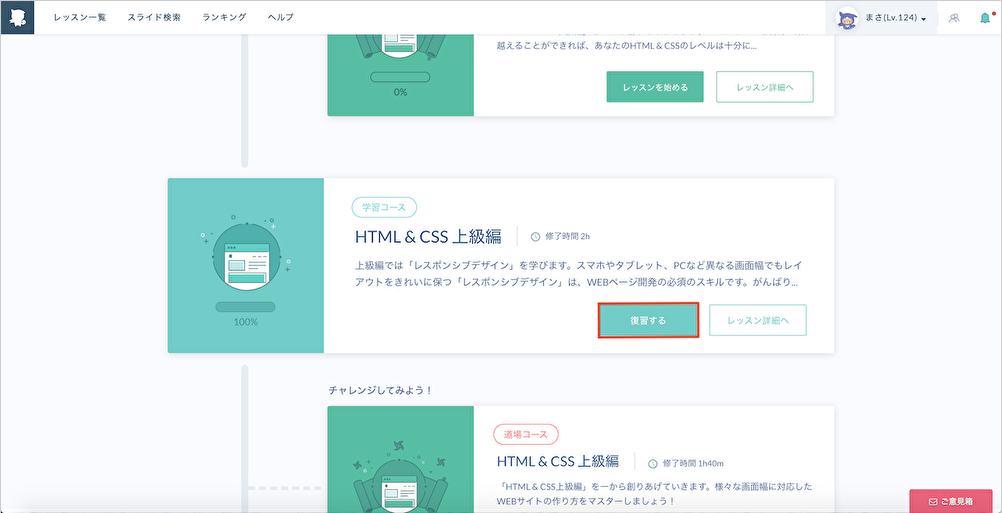
今回は「HTML & CSS 上級編」からサンプルコードをダウンロードします。
①Progateを1周以上した状態で「HTML & CSS 上級編」の「復習する」をクリック

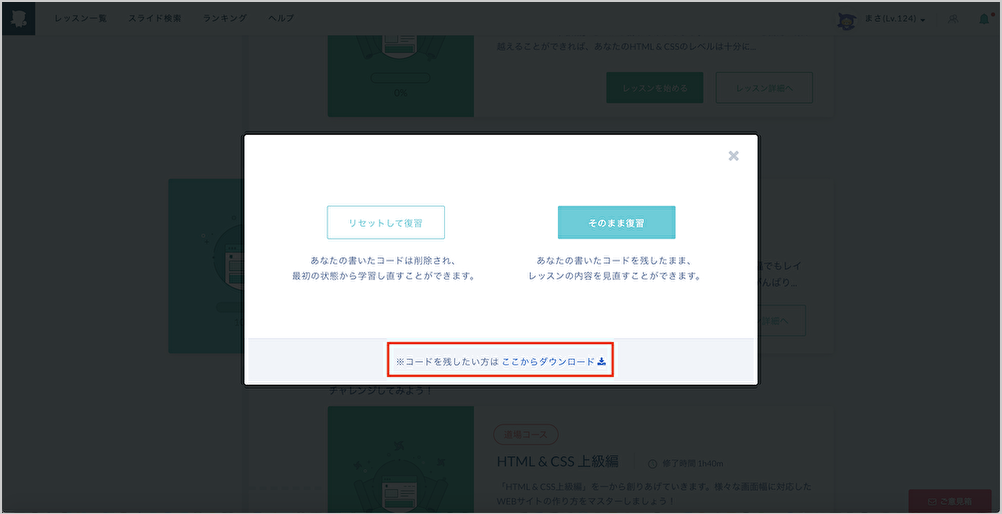
②下の「※コードを残したい方は ここからダウンロード」からダウンロード

③「html_study_3.zip」を解凍し、「page12」フォルダ内のソースを利用します。
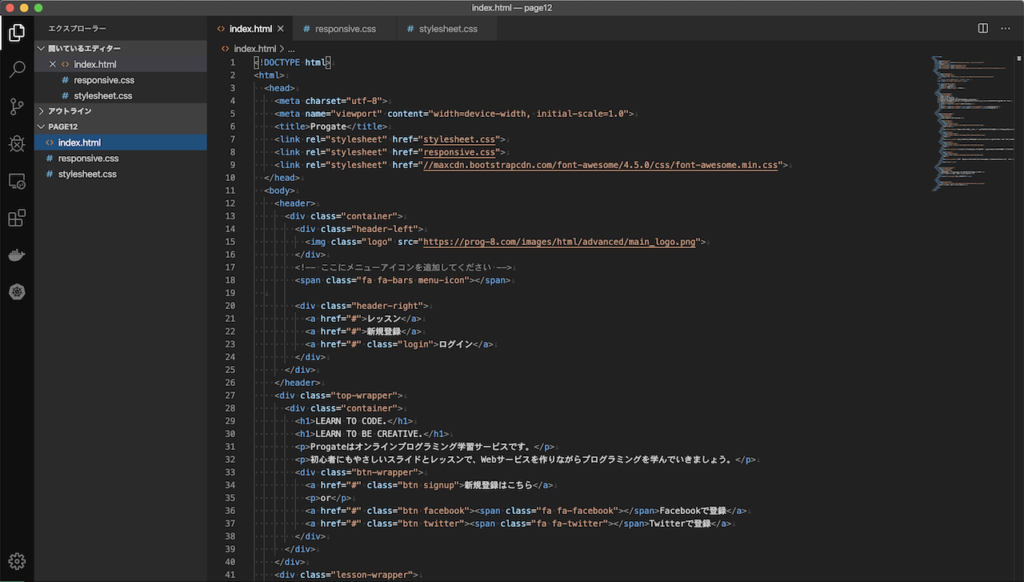
以下が実際開いたときのWebサイトとコードです。


このソースコードを編集してカスタマイズしてみましょう。
カスタマイズする内容はできるだけ自分で考えたほうが良いでしょう。
「やりたいことを決める」→「ググって調べる」→「実装する」
この流れがアウトプット型の学習になり技術が身につきやすいんです。
何をやっていいかわからない人は、下のようなことをしてみてください。
- TOP上部の背景を変更する
- 「Learn Where to Get Started!」の画像(HTML&CSSなど)を4つから3つに変更する
- 文字の色・大きさ・フォントなどを変更する
- ヘッダーの高さをPCとスマホで変更する
- リンクをつけて新しいウィンドウで開くようにしてみる
見た目のデザインを変更してみるとアウトプット型の学習となります。
実装方法は各自でググって調べてみてください。
カスタマイズはやりすぎると時間がいくらあっても足りません。
ですので大小あわせて10個くらい変えてみれば良いと思います。
2、コーディング高速化の技【Emmet】

HTML/CSSを高速に入力する技の一つに「Emmet」という技があります。
Emmetはコーディングのショートコードのことです。
「VIsual Studio Code」では標準で使えるようになっています。
例えば下のように入力すると
ul>li*3このように表示できます。
<ul>
<li></li>
<li></li>
<li></li>
</ul>本当にスゴイですよね!
これを使いこなすことでコーディング時間の短縮に繋がります。
ここでチェックして欲しい記事があります。
「はじめて」でも簡単!Emmetの使い方とよく使うパターン集:HPcode(はにわまん)
Emmetについてわかりやすく解説されています。
はにわまんさんのブログ「HPcode」は情報としてとても有益ですのでチェックしてみてくださいね。
Emmetは慣れも必要ですが、高速化に繋がりますので是非チャレンジしてみましょう!
3、Bootstrapを理解しよう【効率化】

BootstrapはCSSのフレームワークのことです。
CSSを一から書く必要がないので効率よくコーディングするためによく使われます。
htmlのclassに専用クラスを書くことで、ボタンの色を変えたりレスポンシブ化させたりと非常に便利です。
Bootstrapの有名な機能で「グリッドシステム」という機能があります。
これだけでも理解していただくとコーディングの世界が変わります。
勉強方法は下記のサイトが分かりやすいので参考にしてください。
- 図解たっぷりBootstrap入門(SKILLHUB)
Bootstrapを理解することでコーディングの時間が短縮しますので、是非理解してください。
実際のコーディングの際、Bootstrapをすべて使ってコーディングすることは殆どありません。
4、Boost Noteで記録する癖をつけよう【資産の積み上げ】

Boost Noteは文章を書くためのエディタになります。
ここでの使い方は「コードを記録して再利用できるようにする」ことです。
【駆け出しWeb制作者のためのTips】
— ショーヘー@Webエンジニア (@showheyohtaki) April 10, 2019
一度書いたコードは手持ちのカードとして使い回すべし‼️
オススメはプログラマー用メモ帳『Boostnone』📝
✅『ヘッダー用コード』という風に名前をつける
✅html/css/js を保存
✅『html』『ヘッダー』とタグ付け
これで次回はコピペで済みます👍#30DAYSトライアル pic.twitter.com/O7KZd3FC25
- アプリが軽く、ローカルで動く(PCのが重くならない)
- 百種類以上の言語に対応している
- タグをつけられ検索が容易
このような特徴があるので、ソースを保存して再利用する記録ツールとして最適です。
コードは再利用できるところは一から書く必要がありません。
再利用できるコードはドンドン記録して資産にしていきましょう。
- 「Boostnote」がプログラミングの勉強にかなりおすすめ【コードスニペットとか】(yagi-Life)
5、JavaScript・jQueryを学習しよう【動きをつける】
JavaScriptはフロント・バックエンドで使われているメジャーなプログラミング言語です。
Web制作においては『サイトに動きをつける』使い方をします。
- 画像のスライドショー
- 画像にマウスアイコンをあてると拡大する
- スマートフォンのハンバーガメニュー
これらもJavaScriptを使って作られているんです。
JavaScriptの勉強方法はProgateを参考にします。
一方jQueryはJavaScriptのライブラリのことです。
jQueryはJavaScriptを使いやすく拡張してくれるのでコードの効率化ができます。
JavaScript・jQueryからは変数や関数など本格的なプログラミング言語の知識が出てきます。
少し大変ですが頑張って学習しましょう。
6、実際のサイトを模写してみよう【レベルUP】

ここからレベルが一気にあがります。
いよいよサイト模写にチャレンジです。
サイトを模写する方法ですが、はにわまんさんの記事が分かりやすいのでリンクを張っておきます。
- Webサイトをコーディング模写するやり方と使用するツール(HPcode)
模写にチャレンジするサイトは以下の2つです。
この2サイトのTOPページを模写してみてください。
どちらもデザインが参考になる素晴らしいサイトです。
ここまでできれば、スキルとして案件を獲得できるレベルになっています。
わからないところはググって解決しながら進めていってください。
まとめ
いかがでしたでしょうか。
シリーズ第2回目のプログラミング基礎 独学ロードマップ 【サイト模写編】をお送りしました。
- サンプルコードを変更してみよう【Progate】
- コーディング高速化の技【Emmet】
- Bootstrapを理解しよう【効率化】
- Boost Noteで記録する癖をつけよう【資産の積み上げ】
- 実際のサイトを模写してみよう【レベルUP】
この内容でコーディングのレベルアップをしてください。
それでは参考にしてみてくださいね。


