こんにちは。まさかずです。
2020年2月にデザインツールであるAdobe XDを勉強しました。
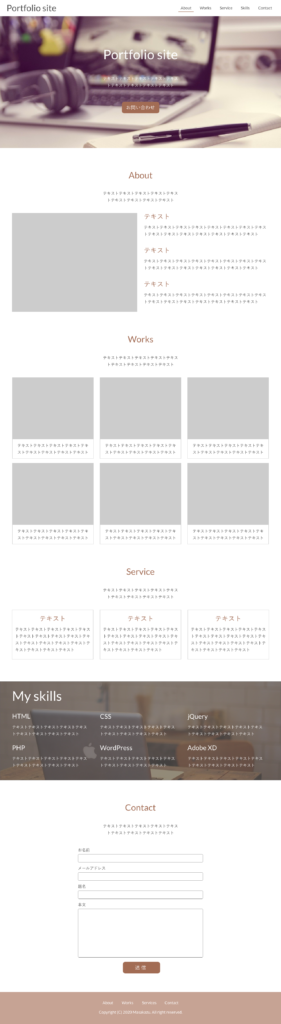
使い方を学習・勉強しつつ、練習用に簡単なポートフォリオサイトのデザインカンプを作成しました。
デザインの見本のことで、コーディングに入る前の設計図になります。PhotoshopやIllustratorで制作します。最近ではAdobe XDで制作されることも多いです。
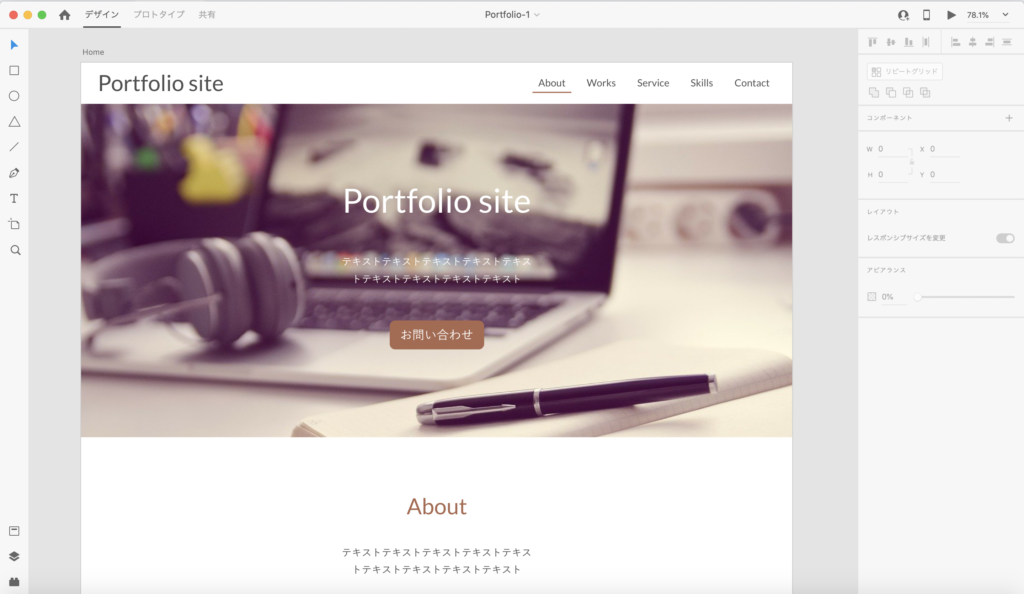
こちらがAdobe XDで作成したデザインカンプです。
http://masablog.net/wp-content/uploads/2020/02/Home-562×2048.png

今回はノンデザイナーの僕が行ったAdobe XDの勉強方法についてお伝えします。
【追記】
今回制作したデザインデータを無料公開・提供しています。
ご自身の学習用の題材などにご活用ください。

エンジニアによるAdobe XDの学習・勉強方法について紹介します【ノンデザイナー】
今回の記事は、エンジニアによるAdobe XDの使い方についての学習・勉強方法を紹介します。
僕のようにデザイナーはしたことがなくて、Adobe XDってなんぞやという方向けの内容にしています。
最終的に簡単なポートフォリオサイトのTOPページができるくらいのイメージですね。
まずは、Adobe XDについてご説明します。
Adobe XDとは

Adobe XDとは
Adobe XDは、共同作業を促進するパワフルで使いやすいプラットフォーム。webサイトやモバイルアプリ、音声インターフェイス、ゲームなどのデザイン制作をチーム全体でスムーズにおこなうことができます。
Adobe XD公式サイトより
Adobe XDはWebサイトやモバイルアプリなどに特化したデザインツールです。
無料プランがありまして、勉強用には無料で十分です。
ソフトとしても軽くてサクサク動きます。
Adobe XDには機能として3つの特徴があります。
- ワイヤーフレームやデザインカンプの作成
- プロトタイプの作成(画面遷移の設定)
- デザインの共有やコメントができる
実際に動くデザインを作り、共有できるところが強みですね。
それぞれ簡単にご紹介します。
1、ワイヤーフレームやデザインカンプの作成
これはWebサイトのデザインを作成できる機能です。

Photoshopのように画像の編集には長けていませんが、デザインの構成を作成するのには向いています。
僕も初めて使いましたが、すごく使いやすいソフトでした。
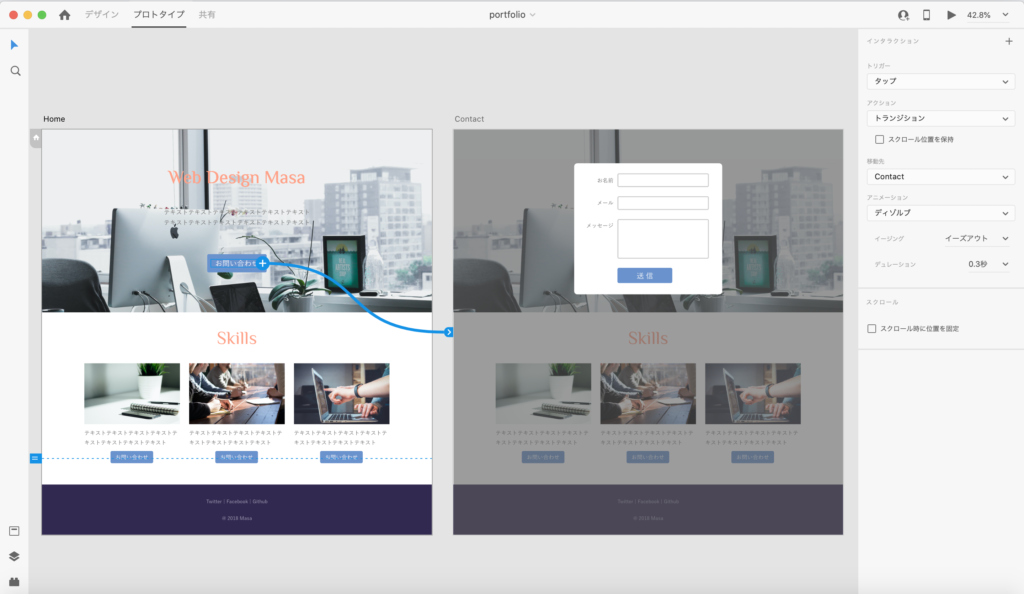
2、プロトタイプの作成(画面遷移の設定)
Webサイトの場合、ボタンを押したらどのページに遷移するかといった動きを知る必要があります。
Adobe XDではイラスト上で画面遷移の設定が行なえます。

これにより、制作チームやお客さんとのデザインの共有が直感的に行なえます。
チームでの開発に特化したソフトといえますね。
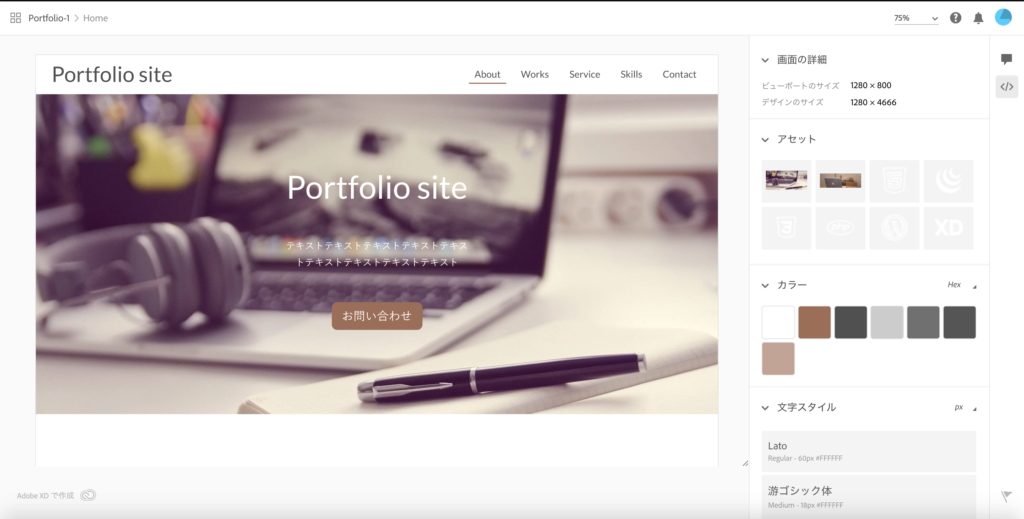
3、デザインの共有やコメントができる
Adobe XDでURLを発行してブラウザ上でデザインを共有できます。
共有が楽にできますし、コメントも出来てチームでの開発がはかどります。
ちなみに、今回作成したデザインのURLはこちらです。
https://xd.adobe.com/view/6162a897-91aa-4f1e-70b6-8a1bed05538f-1753/

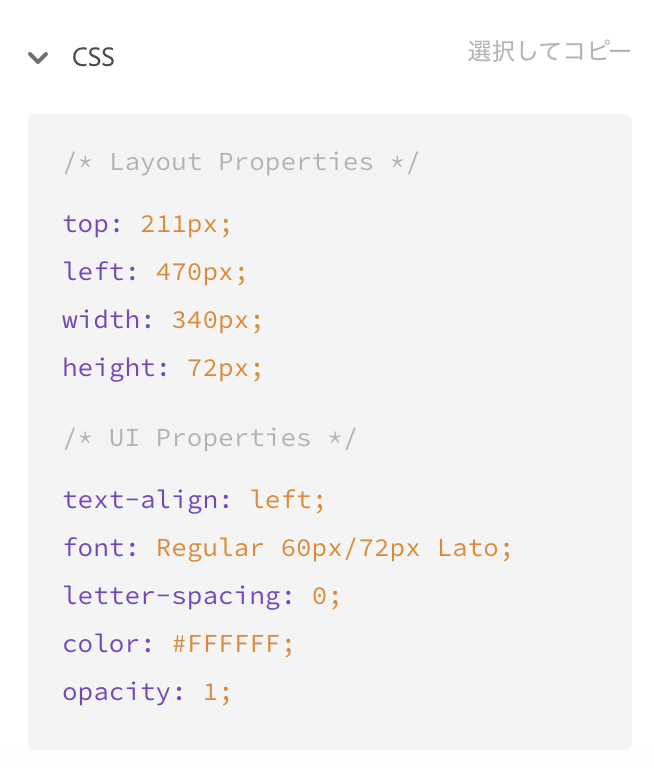
リンク先の要素を選択すればサイズがわかります。

要素に対するCSSのもわかります。

こういった点はコーダーにとって凄くありがたい機能です。
このようにAdobe XDはWebサイトをチームとして共同で製作することに特化したツールであると言えます。
Adobe XDの勉強方法
ここからは僕が実際に勉強した方法についてご説明します。
ロードマップの一例として参考にしていただくと幸いです。
実際にデザインカンプを作成するまでに勉強した内容は以下のとおりです。
- Adobe XD公式のチュートリアルを勉強する
- Webクリエイターボックスさんのデザイン手順記事を行う
- 実際にサイトデザインを作ってみる
それでは細かく見ていきましょう。
1、Adobe XD公式のチュートリアルを勉強する

Adobeの公式サイトには動画形式のチュートリアルが用意されています。
step3まであるのですが、基本的な操作はstep1を一通りすれば良いと思います。
- XDことはじめStep1:まずはここから!「ワイヤーフレームを作ってみよう」(Adobe XD公式サイト)
3分程度の動画が10本くらいありますので、手を動かしながら見ると全体感がわかると思います。
2、Webクリエイターボックスさんのデザイン手順記事を行う

基本を抑えたら、実際に本物のWebページに近いものを作成したほうが良いでしょう。
そこでオススメなのがWebクリエイターボックスさんのAdobe XDのデザイン制作手順の記事です。
Webクリエイターボックスさん(@webcreatorbox
— まさかず@Web制作 × 新米パパ📪 (@masa_kazu5) February 11, 2020
)の記事を元にAdobe XDでWebページのデータを作ってみました😀
✅無料で使える
✅ドラッグしながらコピーする「リピートグリッド」がスゴい
✅URLで共有すると画像のDLや数値が可視化されるデータが見られる
XDだとデザインが楽ですね👍素晴らしい❗ pic.twitter.com/gdZvOZii9W
- Adobe XDでWebデザインをしよう!画面作成からページ推移までの手順を紹介’(Webクリエイターボックス)
これでWebサイトの制作の流れがイメージつくと思います。
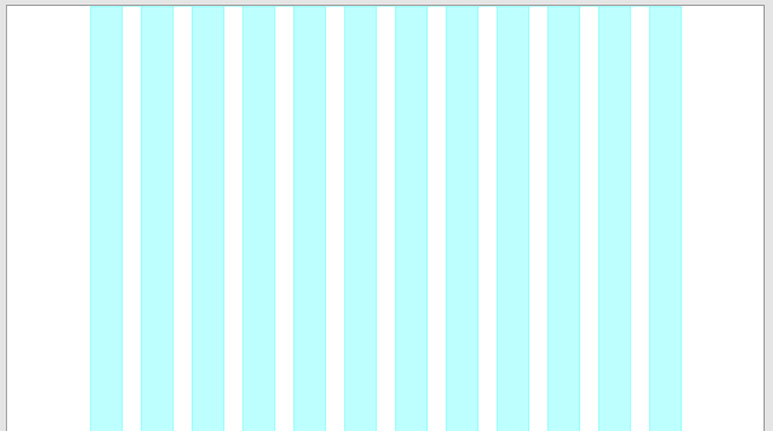
特に「グリッドライン」と「リピードグリッド」は抑えておいたほうが良いです。
[check comment=”グリッドライン”]
12本の線を引くことできれいなデザインを作成できます。

[check comment=”リピートグリッド”]
リピードグリッドは一つのデザインの塊を同じパターンでコピーできる、とても便利な機能です。

3、実際にサイトを作ってみる
ここまで出来たら実際にサイトのデザインを作成してみましょう。
簡単なポートフォリオサイトを作ることをおすすめします。
デザインについては僕が作成したものを真似していただいても問題有りません。
http://masablog.net/wp-content/uploads/2020/02/Home-562×2048.png
サイトを作るときに使える、便利なサイトをいくつかご紹介します。
無料の画像:O-DAN
O-DANは著作権フリーの海外画像がダウンドーロできるサイトです。

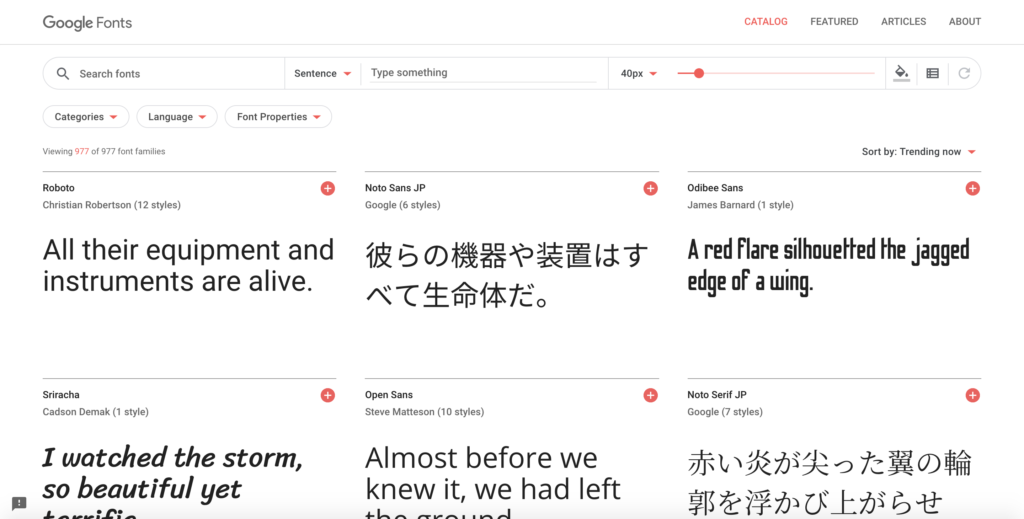
無料のフォント:Google Fonts
色々な無料フォントが充実しています。

使い方などは「google fonts 使い方」などで調べてみてください。
テンプレートサイト:envato market
海外のデザインテンプレート販売サイトです。デザインの参考になるかなと思います。

こういったサービスを参考にしてみて、シンプルでいいのでオリジナルのサイトデザインを作ってみるといいと思います!
まとめ
今回の記事ではAdobe XDの説明と勉強方法についてご説明しました。
Adobe XDの3つの特徴は、以下のとおりです。
- ワイヤーフレームやデザインカンプの作成
- プロトタイプの作成(画面遷移の設定)
- デザインの共有やコメントができる
オススメの勉強方法が以下の通りご紹介しました。
- Adobe XD公式のチュートリアルを勉強する
- Webクリエイターボックスさんのデザイン手順記事を行う
- 実際にサイトデザインを作ってみる
こちらを参考にしてみて、デザインに挑戦してみてはいかがでしょうか。