こんにちは。まさかずです。
先日のAdobe XDのデザインデータの無料公開をしました。

今回、第2弾のデザインを作成しましたので無料公開致します。

このデータをプログラミング学習の題材としてご活用ください。
- 模写コーディングの練習の題材として
- ポートフォリオサイトの実績として
- ご自身のポートフォリオサイトのデザインとして
などにご利用していただけると嬉しいです。
デザインはLPデザインでシンプルなものです。
模写コーディングでもそれほど難しくはないと思います。
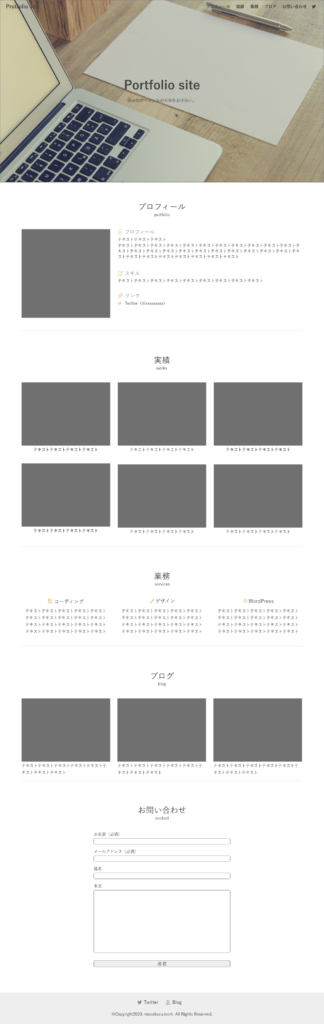
【Adobe XD】デザインカンプを無料公開します(第2弾)【ポートフォリオ掲載可】

実際のAdobe XDデザインカンプがこちらになります。
ちなみに作成したものはPC表示表示のみです。
※リンク先でのコメントはお控えください。
デザインをPerfect Pixelなどで確認する場合に必要な全体画像はこちらです。
ちなみに、こちらのデザインは現在(2020年2月時点)で僕のポートフォリオサイトをもとに作っています。
デザインは現行のサイトより少し簡略化しています。
そちらの点も踏まえて、原稿のサイトを見本として見て頂けると嬉しいです。
- ポートフォリオサイト(masakazu.work)
このデザインを使用していただき、模写コーディングの練習やポートフォリオの実績として掲載して頂けると嬉しいです。
デザインデータの使い方
使い方としては基本的な模写コーディングと同じ方法です。
- HTMLで構造化
- CSSでデザインを組み込む(レスポンシブ化)
- JavaScriptで動きをつける
基本的な考え方ははにわまんさんのブログ記事が参考になります。
- Webサイトをコーディング模写するやり方と使用するツール(HPcode)
ツールの部分が少し違いますが、考え方はこのとおりで良いと思います。
フォント、幅、色、画像等はAdobe XDのデザインデータから取得することが出来ます。
JavaScriptの動きなどは
使用した画像について
背景に使用した画像は商用利用可能の画像になります。
O-DANという無料写真素材を探せるサイトで検索しました。
https://pixabay.com/images/id-617277/
成果物を作られた方へ

今回のデザインデータを使用して成果物を作られた場合、基本的に報告は要りません。
ただし、ご報告を頂いた方はTwitterでのツイートやこちらの記事でご紹介をさせていただきたいと思っています。
報告の方法
成果物をご報告頂く場合、Twitterで私のアカウント「@masa_kazu5」を入れてツイートして頂けると嬉しいです。
私が全力で感謝の意を伝えるとともに、アカウントでのリツイートやブログでのご紹介などをさせていただきたいと思っています。
他にもDMやブログでのお問い合わせなどでもご報告をお待ちしております。
第1弾のデータもご使用頂けるとう嬉しいです。

まとめ
私がAdobe XDで制作したデザインデータを無料でご提供し、学習の手助けになれば幸いに思います。
デザインデータはこちらからです。
以下のような使用用途として使って頂けると嬉しいです。
- 模写コーディングの練習の題材として
- ポートフォリオサイトの実績として
- ご自身のポートフォリオサイトのデザインとして
このデザインデータが学習の手助けになれば嬉しいです。