こんにちは。まさかずです。
先日の記事はAdobe XDの勉強方法について書きました。

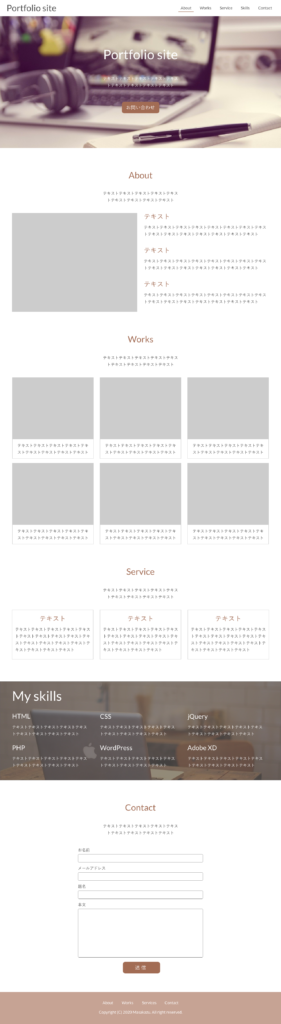
今回、練習で作成したポートフォリオサイトのデザインカンプがあります。

このデータを無料使用OKにしたいと思います。
- 模写コーディングの練習の題材として
- ポートフォリオサイトの実績として
- ご自身のポートフォリオサイトのデザインとして
などにご利用していただけると嬉しいです。
デザインはLPデザインでシンプルなものです。
模写コーディングでもそれほど難しくはないと思います。
【Adobe XD】デザインカンプを無料公開します【ポートフォリオ掲載可】

実際のAdobe XDデザインカンプがこちらになります。
ちなみに作成したものはPC表示表示のみです。
※リンク先でのコメントはお控えください。
デザインをPerfect Pixelなどで確認する場合に必要な全体画像はこちらです。
ちなみに僕自身もコーディングをしてみました。
完全にPixelが一致しているわけではないですが、見本として参考にしてしてみてください。
- Portfolio site(masakazu.work)
このデザインを使用していただき、模写コーディングの練習やポートフォリオの実績として掲載して頂けると嬉しいです。
デザインデータの使い方
使い方としては基本的な模写コーディングと同じ方法です。
- HTMLで構造化
- CSSでデザインを組み込む(レスポンシブ化)
- JavaScriptで動きをつける
基本的な考え方ははにわまんさんのブログ記事が参考になります。
- Webサイトをコーディング模写するやり方と使用するツール(HPcode)
ツールの部分が少し違いますが、考え方はこのとおりで良いと思います。
フォント、幅、色などはAdobe XDのデザインカンプから取得することが出来ます。
下は使うときのイメージ動画です。
画像のダウンロードやCSSのコピーなども可能です。
CSSは全て使うわけではないので、選択しながら使用していってください。
使用した画像について
背景に使用した2枚の画像はどちらも商用利用可能の画像になります。
O-DANという無料写真素材を探せるサイトで検索しました。
フォントについて
フォントは英語に対して「Lato」というフォント、日本語は「游ゴシック体」を使用しています。
LatoはGoogle Fontsから使用可能です。
なぜデザインデータを無料公開するのか

デザインデータを公開する理由は2つあります。
1つは僕もプログラミングの勉強をしていますが、ポートフォリオに掲載できる題材が欲しかったということです。
模写コーディングは基本的に著作権もあり載せにくいものです。
また、デザインなど自分で考えることが最初は大変だった経験もあります。
もう1つはメンターにしているマナブさん(@manabubannai)の存在です。
さて、そろそろ「YouTube収益の全額寄付」を始めます😌
— マナブ@バンコク (@manabubannai) February 7, 2020
銀行面で準備していたのですが、とりあえず問題なさそうなので、配っていきます。企画が思いつかないので、Macbook配布で考えています。詳しい内容は、近いうちにYouTubeで発表。行動する人を応援します。徐々に人生を変えましょう
マナブさんは常に低姿勢で、人に与える(GIVEする)マインドを持っていると思います。
有益な情報を無料で公開して多くの人の役に立っています。
僕もそういったマインドで行動したいと思っているからです。
今回のデザインデータを使っていただいて、学習の手助けになれば嬉しく思います。
成果物を作られた方へ
今回のデザインデータを使用して成果物を作られた場合、基本的に報告は要りません。
ただし、ご報告を頂いた方はTwitterでのツイートやこちらの記事でご紹介をさせていただきたいと思っています。
報告の方法
成果物をご報告頂く場合、Twitterで私のアカウント「@masa_kazu5」を入れてツイートして頂けると嬉しいです。
私が全力で感謝の意を伝えるとともに、アカウントでのリツイートやブログでのご紹介などをさせていただきたいと思っています。
他にもDMやブログでのお問い合わせなどでもご報告をお待ちしております。
利用者の声
実際にデザインデータを使っていただいた方の声をご紹介します。
こうやってご報告頂くと、本当に嬉しく思います!
#今日の積み上げ
— pino | フロントエンドに携わりたい🙇🏻 (@pi_no_95) April 29, 2020
🤍まさかずさん(@masa_kazu5)
コーディング課題 6h
🤍ドットインストール JavaScript
モーダルウィンドウ編 30m
まさかずさんが配布されているデザインカンプをコーディングしました!🌟line-heightでmarginがちょっとずつズレる事を今日覚えた😂SP対応はまた明日かな🕊… pic.twitter.com/ZL7SWNqeO3
データの第2段を作成しました
デザインデータの第2段となるデータも作成しました。
2020年2月現在、僕が使っているポートフォリオサイトをもとに作りました。
こちらも併せてご活用頂けると嬉しいです。

まとめ
私がAdobe XDで制作したデザインデータを無料でご提供し、学習の手助けになれば幸いに思います。
デザインデータはこちらからです。
以下のような使用用途として使って頂けると嬉しいです。
- 模写コーディングの練習の題材として
- ポートフォリオサイトの実績として
- ご自身のポートフォリオサイトのデザインとして
こういったものを活用し、学習を頑張ってみてください!